
How to send personalized mass emails in Gmail using Apple Script?
How to send personalized mass emails in Gmail using Apple Script?
Personalized mass emails is possible using any mail server such as Google or Yahoo. Moreover, it is possible to use any mail clients like Mac Mail and Outlook. Unfortunately, since we are using Apple Script, this guide is for MacOSX users only.
To automate the emailing process of multiple accounts, we need the following:
1. CSV file with a name and email field
2. The Apple script, .scpt extension
3. Mac Mail
Create the email list in CSV format
So first build your email list…
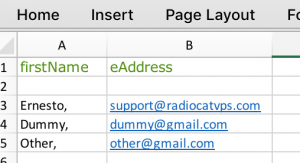
In the first column, add header firstName and on the next column add eAddress.
On the first column, enter a name followed with a “,”. Example “Anna,” (Do not include the parenthesis). Also, add the email address on the second column.

The Apple Script code
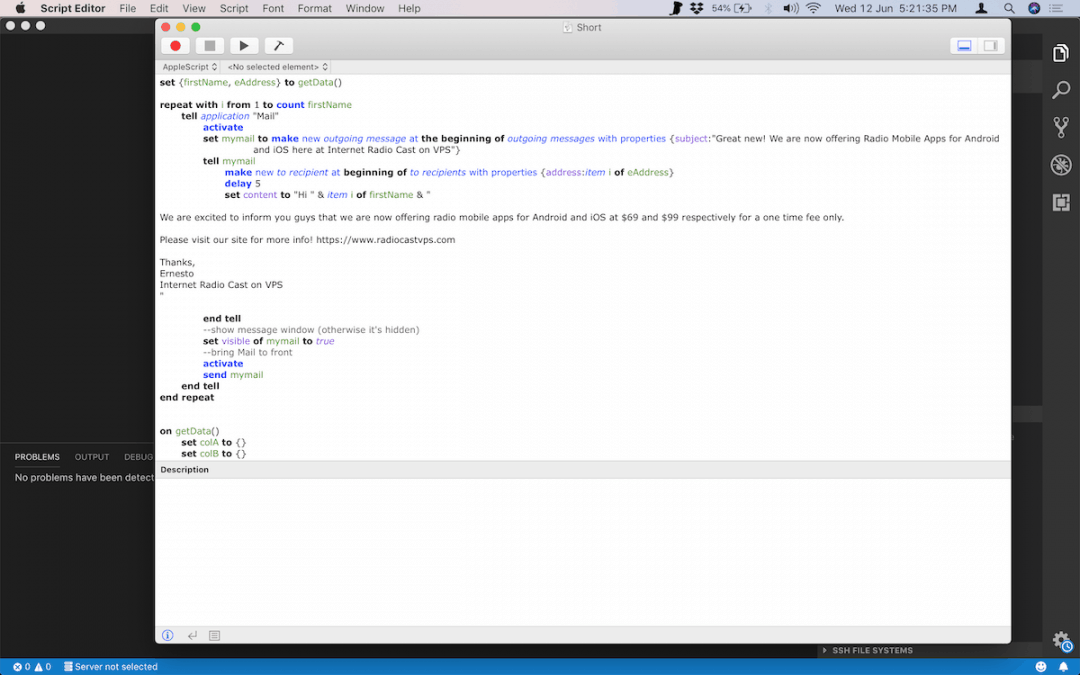
Next is to add the Apple Script. Open your Script Editor (type in apple script in spotlight) then add this code. You can also copy the code at Gist Github.
[css]set {firstName, eAddress} to getData()
repeat with i from 1 to count firstName
tell application "Mail"
activate
set mymail to make new outgoing message at the beginning of outgoing messages with properties {subject:"Great new! We are now offering Radio Mobile Apps for Android and iOS here at Internet Radio Cast on VPS"}
tell mymail
make new to recipient at beginning of to recipients with properties {address:item i of eAddress}
delay 5
set content to "Hi " & item i of firstName & "
We are excited to inform you guys that we are now offering radio mobile apps for Android and iOS at $69 and $99 respectively for a one time fee only.
Please visit our site for more info! https://www.radiocastvps.com
Thanks,
Ernesto
Internet Radio Cast on VPS
"
end tell
–show message window (otherwise it’s hidden)
set visible of mymail to true
–bring Mail to front
activate
send mymail
end tell
end repeat
on getData()
set colA to {}
set colB to {}
tell application "Microsoft Excel"
activate
tell active sheet
set lastRow to first row index of (get end (last cell of column 1) direction toward the top)
repeat with i from 3 to lastRow
set end of colA to (value of range ("A" & i))
set end of colB to (value of range ("B" & i))
end repeat
end tell
end tell
return {colA, colB}
end getData[/css]
Then customize the following, in order to have your custom message.
1. subject:
– In between ” “, you can insert your subject. Example, “My Subject ”
2. Time delay
– Default delay is 5 seconds… This means that every 5 seconds, the script will send an email to each one. You can adjust this to your preferred time.
3. Greetings
– In the set content line, you can add “your custom greeting here ” instead of “Hi ”
4. Message
– On the example above, change the message from We… and ends on VPS to your custom message. Leave the character ” under and must not be modified.
Remember, personalized names are predefine in the CSV file.
Open Mac Mail and start sending personalized mass emails
Once you have the code set up properly, you can now start the automatic process of sending emails. You can do that by following these steps:
1. Open the CSV. And make sure no other CSV files are open.
2. Open Mac Mail. And make sure you have chosen the correct (sender) account.
3. Now go to your Apple script and click the play button.
After that, you can just sit back and relax while Mac mail send all the messages for you.











Recent Comments